Grundkenntnisse in HTML (Hypertext Markup Language) sind neben CSS und Javascript die Basis für die Programmierung einer Website. Wie sieht eine HTML-Datei aus, wie funktioniert das Zusammenspiel von HTML, CSS und Javascript? Und wer hat’s überhaupt erfunden?

© cellanr / Wikipedia
Tim Berners-Lee, britischer Physiker und Informatiker, gilt als der Gründer des Web und als Erfinder von HTML. Am 12. März 1989 schlug Berners-Lee seinem Arbeitgeber CERN ein Projekt vor, das den weltweiten Austausch und die Aktualisierung von Informationen zwischen Wissenschaftlern vereinfachen sollte.
Noch heute steht die erste Website live: > Die erste Website
Was ist HTML?
HTML ist eine strukturierte Textdatei, die beschreibt, an welcher Stelle beispielsweise ein Bild oder Text steht und die Verweise (Links) zu anderen Inhalten enthalten kann. Um alle Informationen einer HTML-Textdatei darzustellen, benötigt man Software (Browser), die den Code richtig interpretiert.
Beispiel einer einfachen HTML-Datei:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>webwissen</title> </head> <body> <p>webwissen / html</p> <img src="web-shortcat.png" alt=""/> <p>Das ist ein einfaches html-Dokument mit einer Headline, einem Bild und einem kurzen Text.</p> <p>Das Revolutionäre an html ist die Verlinkung zu anderen <a href="https://www.s2-design.de">Dokumenten</a>.</p> </body> </html>
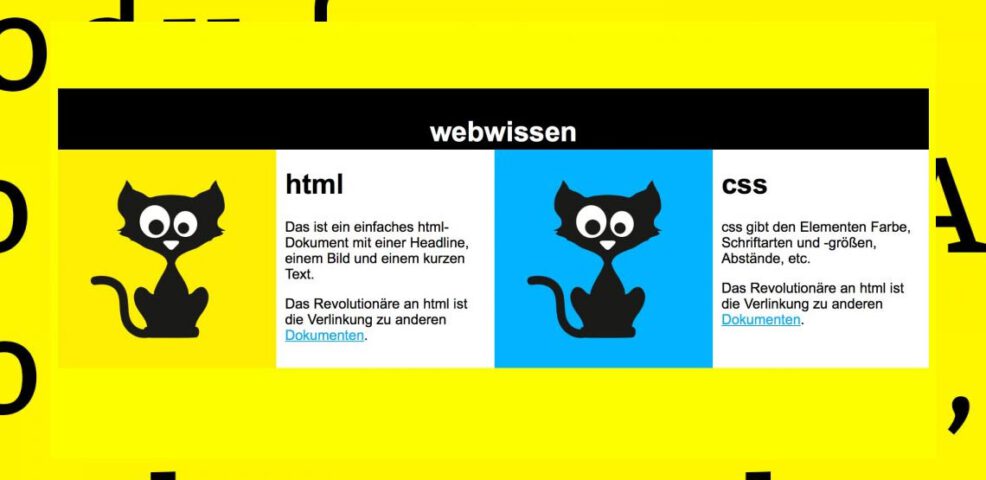
> Und so sieht’s im Browser aus
HTML-Struktur mit Tags
HTML beinhaltet sogenannte Tags (Auszeichnungen), die in Spitzklammern gesetzt werden und die verschiedenen Bereiche, Elemente und Formatierungen kennzeichnen. Ein Tag startet: < … > und muss mit einem Slash beendetet werden: </ … >
HTML funktioniert also nach dem Schachtelprinzip:
Die gesamte Datei wird mit dem Tag <html> begonnen und mit dem Tag </html> beendet. Innerhalb des html-Tags beinhaltet jede HTML-Datei einen head-Tag, der ebenfalls einen Anfang <head> und ein Ende </head> hat. Innerhalb des head-Tags stehen die Metadaten einer Website, beispielsweise der Seitentitel, der im Browser angezeigt wird oder den verwendeten Zeichensatz, den eine Website nutzt. In unserem Beispiel: UTF-8
Ein weiterer Standard-Tag in einer HTML-Struktur ist der body-Tag <body>, der den kompletten Inhalt enthält.
Weitere Tags, die in einer HTML-Struktur verwendet werden:
<p> Standardtext
<strong> Text fett
<h1> Überschrift der 1. Kategorie
<h2> Überschrift der 2. Kategorie
<a href=“…“> Link zu interner oder externer Seite (z.B. https://www.s2-design.de)
<img src=“…“> Bild, dessen Quelle angegeben werden muss (z.B. images/logo.jpg)
<table> Tabelle
<form> Formular