Mit Adobe Photoshop Bildgrößen verändern ist ganz einfach. Wenn Du weißt, wie es funktioniert. Ich erkläre es kurz Schritt für Schritt.
Bildgröße ändern: Fotos für die eigene Website kleiner machen
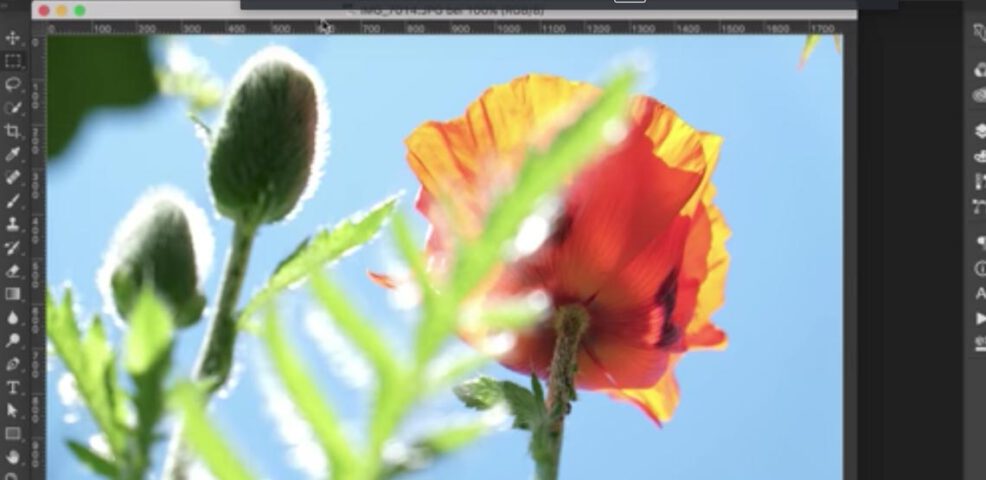
1. Bild öffnen
2. Im Menü unter >Bild< den Punkt >Bildgröße< auswählen
3. Die Einstellungen in der Bildgröße-Palette:
> Die richtige Maßeinheit im Web ist Pixel. Das kannst Du bei >Breite< auswählen.
> Das Kettensymbol zwischen Breite und Höhe sollte aktiv sein, damit sich die Proportion nicht ändert.
> Die Auflösung spielt hier keine große Rolle, Pixel sind Pixel.
> Aber zum Verständnis: Im Druck brauchen wir meistens 300 Pixel/Zoll (auch dpi genannt), im Web sind es 72 Pixel/Zoll. Mittlerweile – durch die besseren Displays bei Smartphones o.ä. – auch schon mal das Doppelte: 144 dpi.
> >Neu berechnen< wiederum ist wichtig. Wenn Du das Bild verkleinern möchtest, setzt Du ein Häckchen. Voreinstellung >Automatisch< ist okay.
> Zum Verständnis: Möchtest Du die Auflösung ändern (bsp. für Druckdaten), setzt Du kein Häckchen bei >Neu Berechnen<. Du gibst 300 bei >Auflösung ein<, daraufhin verändert sich die Breite und Höhe. Deshalb brauchen wir für Drucksachen immer sehr hochaufgelöste Bilder.
> >Ok< klicken und das Bild ist kleiner und hat eine Breite von 1000 Pixel.
Richtig speichern fürs Web mit Photoshop
1. Im Menü wählst Du unter >Datei< >Exportieren< den Punkt >Für Web speichern< aus.
2. In dem neuen Fenster findest Du rechts oben den Punkt >Vorgabe<. Hier nimmst Du >JPEG hoch<.
> Zum Verständnis: Damit generiert Photoshop eine Datei mit ausreichender Qualität, aber relativ kleiner Dateigröße. Und das ist immer wichtig bei Websites. Keiner will 100 Megabyte laden müssen, wenn er eine Website öffnet.