Bevor Sie mit der Umsetzung Ihres Projekts starten, sollten Sie sich Gedanken machen, auf welchen Apple-Geräten Sie Ihre App publizieren möchten. Anschließend sollten Sie entscheiden, wie Sie einen effizienten Workflow gestalten. Beispielsweise können Sie Ihr Projekt mit nur einem Folio auf allen iPads produzieren. Dafür legen Sie alle Indesign-Dokumente in den Abmessungen 1024 x 768 Pixel an. Auf Retina-Geräten wird das Folio automatisch auf die entsprechende Größe skaliert.
Natürlich gibt es einige Kompromisse, die Sie damit eingehen: Fotos sind nicht gestochen scharf, aber für den “normalen” User durchaus akzeptabel. Vorsichtig sollten Sie bei Schaltflächen sein: Diese werden, wenn Sie eine gestaltete Schaltfläche haben, gerastert dargestellt.
Bei interaktiven Überlagerungen (Overlays) können Sie durch einen Trick jeden Nachteil vermeiden (siehe Tipp: Keine verpixelten Overlays).
Vorteile gibt es selbstverständlich neben dem reduzierten Arbeitsaufwand auch: Eine deutlich geringerer Folio-Download-Größe zum Beispiel.
Wollen Sie Ihre App auch für iPhone und iPod veröffentlichen, steigt der Aufwand unter Umständen deutlich. Grundsätzlich müssen Sie eine Version im Format 960 x 640 Pixel (iPhone 4/4s und iPod Touch) anlegen. Das iPhone 3GS können Sie mittlerweile ignorieren.
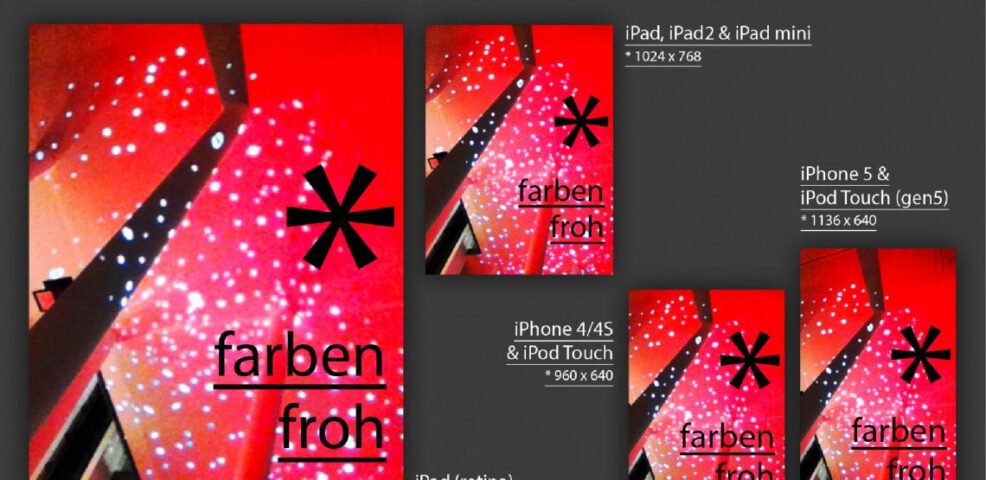
Die verschieden Renditions im Überblick
|
Display-Auflösung |
Seitenverhältnis |
(SD/HD) |
|
|
iPhone 3GS |
480×320 |
3:2 |
SD |
|
iPhone 4/4S und iPod Touch (4) |
960×640 |
3:2 |
HD |
|
iPhone 5 & iPod Touch (5) |
1136×640 |
16:9 |
HD |
|
Original iPad, iPad2 & iPad mini |
1024×768 |
4:3 |
SD |
|
iPad (Retina) |
2043×1536 |
4:3 |
HD |
Seit Herbst 2012 hat Apple mit dem iPhone 5 und dem iPod Touch (5. Generation) das Seitenverhältnis auf 16:9 (1136 x 640 Pixel) geändert. Technisch ist es zwar möglich, dasselbe Folio für iPhone 4 etc. (960 x 640 Pixel) zu publizieren. Allerdings zeigt das Display oben und unten einen schwarzen Balken.